Introduction
In this post, I explain how to Show Markers(Location) in Google Map dynamically from a database in ASP.NET.In this example, I am showing hotels in Digha.
Steps :
Step - 1: Create New Project.
Go to File > New > Project > Select asp.net web forms application > Entry Application Name > Click OK.Step-2: Add a Database.
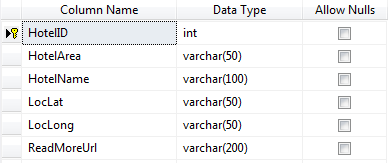
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create a table and insert data for show Hotels in Google MAP.
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a GMaps.dll Reference.
Download GMaps.dllRight Click on references under project folder > Add Reference > Browse > Select GMaps.dll > OK.
Step-6: Add a Webpage and Design for Show hotels into Map.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select web form/ web form using master page under Web > Enter page name > Add.Add this line at the top of your page (design page) for register GMap control.
- <%@ Register Assembly="GMaps" Namespace="Subgurim.Controles" TagPrefix="cc1" %>
- <h3>Hotels in Digha</h3>
- <div>
- <cc1:GMap ID="GMap1" runat="server" Width="800px" Height="500px"/>
- </div>
Step-7: Write code for Show Maps.
Write the followings code in Page_Load event for Show Hotels in Google Maps.
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!IsPostBack)
- {
- // Here I used Degha Location as Main Location and Lat Long is : 21.622564, 87.523417
- GLatLng mainLocation = new GLatLng(21.622564, 87.523417);
- GMap1.setCenter(mainLocation, 15);
- XPinLetter xpinLetter = new XPinLetter(PinShapes.pin_star, "H", Color.Blue, Color.White, Color.Chocolate);
- GMap1.Add(new GMarker(mainLocation, new GMarkerOptions(new GIcon(xpinLetter.ToString(), xpinLetter.Shadow()))));
- List<HotelMaster> hotels = new List<HotelMaster>();
- using (MyDatabaseEntities dc = new MyDatabaseEntities())
- {
- hotels = dc.HotelMasters.Where(a => a.HotelArea.Equals("Digha")).ToList();
- }
- PinIcon p;
- GMarker gm;
- GInfoWindow win;
- foreach (var i in hotels)
- {
- p = new PinIcon(PinIcons.home, Color.Cyan);
- gm = new GMarker(new GLatLng(Convert.ToDouble(i.LocLat), Convert.ToDouble(i.LocLong)),
- new GMarkerOptions(new GIcon(p.ToString(), p.Shadow())));
- win = new GInfoWindow(gm, i.HotelName + " <a href='"+i.ReadMoreUrl+"'>Read more...</a>", false, GListener.Event.mouseover);
- GMap1.Add(win);
- }
- }
- }