Introduction
In this post I am explain how to Create Simple Image Gallery using repeater control & Jquery in ASP.NETSteps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net web forms application > Entry Application Name > Click OK.Step-2: Add a Folder for Store Image Thumbnail.
Go to Solution Explorer > Right Click on Solution Explorer > Add > New Folder > Enter folder name. (Here in this example I have used "Thumbnail" folder for store image thumbnail)Step-3: Add a Folder for Store Big Image.
Go to Solution Explorer > Right Click on Solution Explorer > Add > New Folder > Enter folder name. (Here in this example I have used "Images" folder for store Actual Image)Step-4: Add a Webpage and Design for Sample Image Gallery
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select web form/ web form using master page under Web > Enter page name > Add.HTML Code
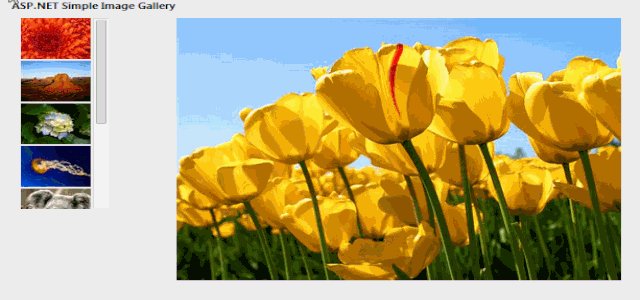
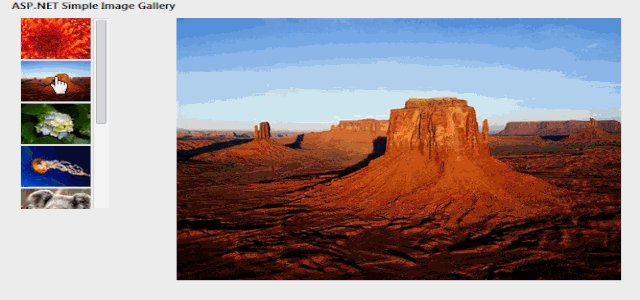
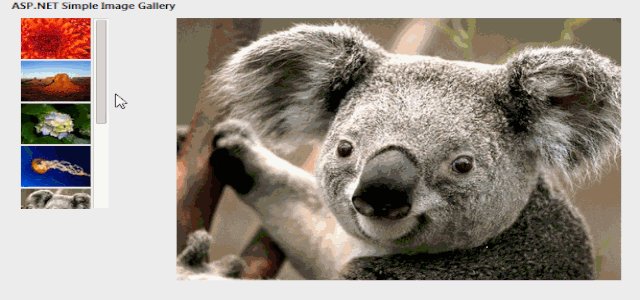
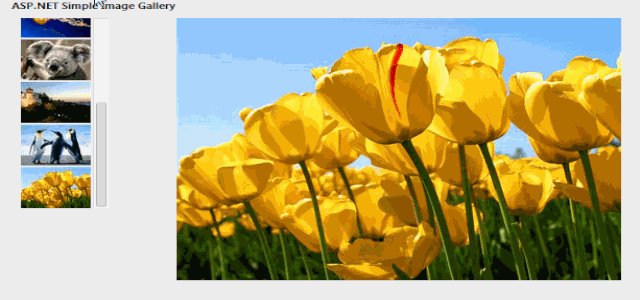
- <h3>ASP.NET Simple Image Gallery</h3>
- <table border="0" cellpadding="0" cellspacing="0" width="100%">
- <tr>
- <td width="150px" valign="top" align="center" style="border-right:3px solid #EEEEEE">
- <div id="ImageGallery" style="overflow:auto; height:350px; width:130px; display:inline-block;">
- <asp:Repeater ID="Repeater1" runat="server">
- <ItemTemplate>
- <img src='/Thumbnail/<%#Eval("FileName") %>' alt='<%#Eval("FileName") %>' width="100px" style="cursor:pointer" />
- </ItemTemplate>
- </asp:Repeater>
- </div>
- </td>
- <td valign="top" align="center">
- <img id="bigImage" alt="" />
- </td>
- </tr>
- </table>
Step-5: Write following jquery code for Simple image gallery.
- <script src="Scripts/jquery-1.7.1.js"></script>
- <script language="javascript" type="text/javascript">
- $(document).ready(function () {
- $('#ImageGallery img').click(function () {
- var bigImagePath = '/Images/' + $(this).attr('alt');
- $('#bigImage').attr('src', bigImagePath);
- });
- });
- </script>
Step-6: Write following code in page_load event for load thumbnail images.
Here is the function...
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!IsPostBack)
- {
- PopulateImages();
- }
- }
In this example I have used this class.
- private void PopulateImages()
- {
- List<MyImages> myImages = new List<MyImages>();
- DirectoryInfo DI = new DirectoryInfo(Server.MapPath("~/Thumbnail"));
- foreach (var file in DI.GetFiles())
- {
- myImages.Add(new MyImages { FileName = file.Name });
- }
- Repeater1.DataSource = myImages;
- Repeater1.DataBind();
- }
- public class MyImages
- {
- public string FileName { get; set; }
- }


.gif)



